Cara Membuat Halaman Statis Blogger
| Cara Membuat Halaman Statis Blogger |
Halaman statis atau halaman tetap di blogger disebut sebagai Laman, yang pada dasarnya mirip seperti halaman posting, namun memiliki fungsi yang jauh berbeda.
Laman merupakan postingan yang jarang bahkan hampir tidak pernah diubah. Contoh laman / halaman statis digunakan pada blog atau website untuk halaman Kontak / Contact, About / Tentang, Privacy Policy, Disclaimer, dsb.
Berikut ini merupakan beberapa perbedaan antara halaman statis (laman) dan halaman posting, yaitu:
Halaman statis atau laman
- Secara default tidak ditampilkan di halaman depan blog
- Tidak diarsipkan berdasarkan tanggal publish
- Tidak memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang jarang diupdate
- Menggunakan format permalink seperti ini: http://ehpedia.blogspot.com/p/nama-laman.html
Halaman posting
- Ditampilkan di halaman depan blog
- Diarsipkan berdasarkan tanggal publish
- Memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang sering diupdate
- Menggunakan format permalink seperti ini: http://ehpedia.blogspot.com/2015/10/judul-post.html
Cara membuat halaman statis
1. Login ke akun blogger dan masuk ke dashboard blogger anda.
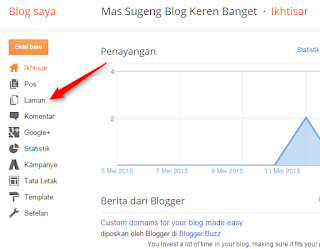
2. Klik tab "Laman"

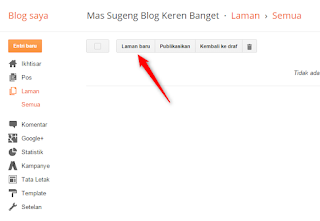
3. Klik tombol "Laman baru"

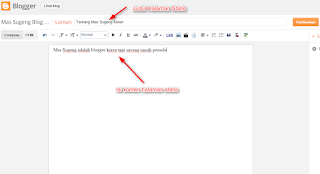
4. Masukkan judul dan isi konten untuk halaman statis blog anda.

5. Jika sudah selesai, klik tombol "Publikasikan" untuk mempublikasikannya.
Cara menampilkan link halaman statis di blog
Seperti yang sudah saya sebutkan diatas bahwa laman secara default tidak ditampilkan pada halaman utama (homepage) blog layaknya halaman postingan. Sehingga tidak ada link laman yang dapat diklik supaya bisa mengarah ke halaman statis yang telah anda buat.Untuk menampilkan link laman tersebut agar laman mudah diakses pengunjung, maka kita perlu menggunakan Widget Laman atau bisa juga dengan kode HTML yang dipasang di dalam template blog anda.
Cara 1. Menampilkan link halaman statis di blog menggunakan widget laman
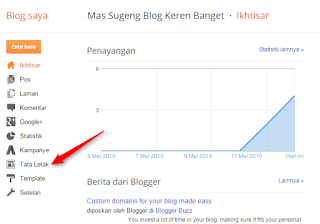
Cara pertama yang bisa anda lakukan yaitu dengan menggunakan widget laman. Berikut ini langkah-langkah yang harus anda terapkan :1. Masuk ke menu "Tata Letak"

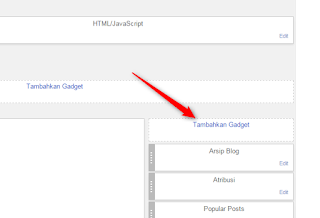
2. Klik "Tambahkan Gadget"

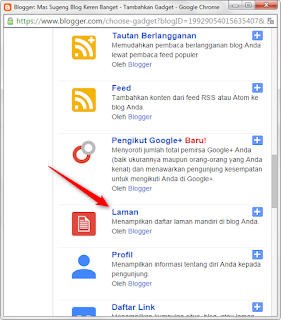
3. Pada tab baru yang muncul scroll kebawah dan pilih widget "Laman"

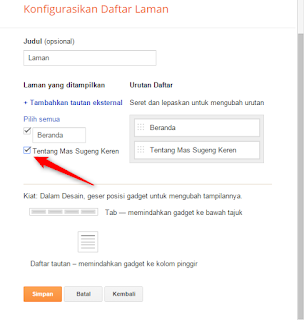
4. Berikan centang pada halaman statis yang ingin anda tampilkan

5. Jika sudah, maka klik "Simpan". Sampai disini sudah selesai dan kini link halaman statis sudah muncul di blog anda.
Cara 2. Menampilkan Link Laman Menggunakan kode HTML
Selain menggunakan widget laman milik blogger, anda juga bisa menampilkan link halaman statis dengan menggunakan kode HTML yang harus diletakan didalam template.Jika anda menggunakan template non-buatan google atau pihak ketiga, maka kemungkinan besar template anda telah mempunyai fitur menu navigasi. Artinya anda bisa menggunakan menu navigasi tersebut untuk menampilkan halaman statis. Caranya mudah, anda hanya perlu mengubah link url nya saja.
Berikut ini merupakan urutan langkah-langkah memasang link halaman statis pada menu navigasi blog :
1. Masuk ke menu "Template". Lalu klik "Edit HTML"
2. Cari kode yang mirip seperti dibawah ini:
<li><a class='active' href='/'>Home</a></li>
<li><a href='#'>Menu</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
Setelah itu tinggal ganti tanda pagar ( # ) dengan link URL laman dan ganti "Menu" sesuai dengan keinginan anda. Maka setelah anda merubahnya, kurang lebih nanti akan menjadi seperti dibawah ini :
<li><a class='active' href='/'>Home</a></li>
<li><a href='http://ehpedia.blogspot.com/p/nama-laman1.html'>Tentang</a></li>
<li><a href='http://ehpedia.blogspot.com/p/nama-laman2.html'>Kontak</a></li>
<li><a href='http://ehpedia.blogspot.com/p/nama-laman3.html'>Kebijakan Privasi</a></li>
<li><a href='http://ehpedia.blogspot.com/p/nama-laman4.html'>TOS</a></li>
3. Jika anda telah selesai mengeditnya, maka klik "Simpan template".
Demikianlah proses cara membuat halaman statis di blogger dan menampilkan link laman di blog. Semoga dapat membantu. Terima Kasih.













No comments