Cara Membuat FanPage Facebook Melayang
Kreativitas dalam blogging bagi selebblogger saat ini menjadi sangat penting karena tampilan juga menjadi pertimbangan para visitor untuk berbetah-betah ria di blog kita. Setelah sebelumnya saya posting tentang Menampilkan Judul Postingan Blog Lain Diblog Kita kali ini salah satu yang cukup menarik adalah Bagaimana Membuat FanPage Facebook Melayang, hal ini karena saya perhatikan "sesaknya" halaman blog yang sudah ada sehingga harus ada tampilan yang dibuat melayang. Untuk amannya maka saya buat aja FanPage Facebook Melayang karena kalau iklan biasanya dilarang untuk dibuat melayang/floating, berikut Cara Membuat FanPage Facebook Melayang :
1. Login ke akun Blogger Anda (jangan ke akun orang lain :) 2. Klik Tambah Gadget > HTML/JavaScript, copykan script di bawah ini :
<!-- FB melayang tombol close --!>
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
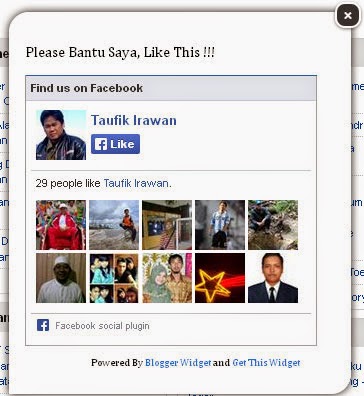
<p style=" margin-right:10px; font-size:15px; color:#000000;">Please Bantu Saya,<blink> Like This !!!</blink> </p>
<!-- Mulai --!>
<div class="fb-like-box" data-href="https://www.facebook.com/pages/Taufik-Irawan/414276518618168" data-width="292" data-show-faces="true" data-stream="false" data-show-border="true" data-header="true"></div>
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://taufikirawan.blogspot.com/">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://taufik.darikalteng.com/2014/04/cara-membuat-fanpage-facebook-melayang.html">Get This Widget<
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Please Bantu Saya,<blink> Like This !!!</blink> </p>
<!-- Mulai --!>
<div class="fb-like-box" data-href="https://www.facebook.com/pages/Taufik-Irawan/414276518618168" data-width="292" data-show-faces="true" data-stream="false" data-show-border="true" data-header="true"></div>
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://taufikirawan.blogspot.com/">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://taufik.darikalteng.com/2014/04/cara-membuat-fanpage-facebook-melayang.html">Get This Widget<
3. Ganti Link yang berwarna merah pada script di atas dengan URL FanPage Faceboox Anda
4. Selamat Mencoba
















No comments