Membuat Widget Facebook Like Box Dengan Tombol Melayang
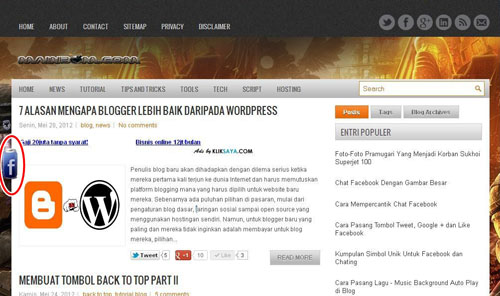
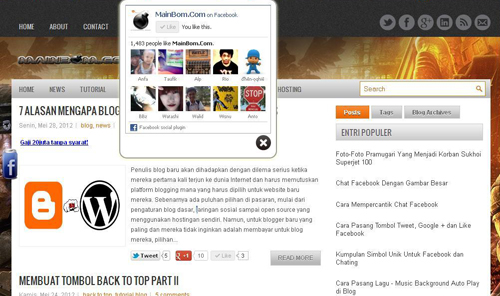
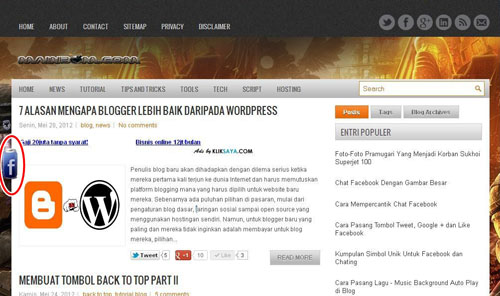
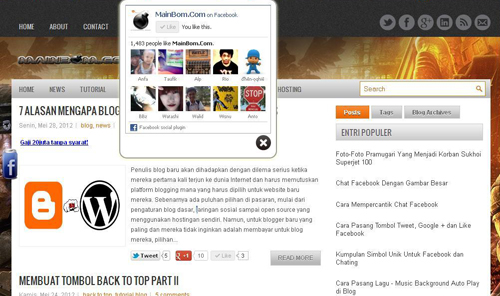
Kali ini Saya akan share cara membuat widget Facebook like box dengan tombol melayang. Artinya Facebook like box akan muncul dibagian atas blog ketika pengunjung mengklik icon Facebook yang ada di sebelah kiri Blog Anda. Widget ini juga memiliki tombol close, sehingga tidak mengganggu tampilan blog Anda.
Biar gak penasaran silahkan di sibelah kiri blog ini


Untuk membuat Widget Facebook Like Box Dengan Tombol Melayang, ikuti langkah-langkah berikut ini.
1. Login ke Blogger -> Tata letak -> Tambah Gadget
2. Kemudian pilih HTML/JavaScript
3. Lalu pasang kode di bawah ini pada kolom HTML/JavaScript
Catatan:
Biar gak penasaran silahkan di sibelah kiri blog ini


Untuk membuat Widget Facebook Like Box Dengan Tombol Melayang, ikuti langkah-langkah berikut ini.
1. Login ke Blogger -> Tata letak -> Tambah Gadget
2. Kemudian pilih HTML/JavaScript
3. Lalu pasang kode di bawah ini pada kolom HTML/JavaScript
<style type="text/css">4. Dan terakhir klik Simpan, lihat hasilnya.
#at{
position:fixed;
right:450px;
z-index:+1000;
}
* html #at{position:relative;}
.attab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url();
}
.atcontent{
float:left;
border:2px solid #999;
background: #ffffff;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
-moz-box-shadow: 0px 2px 5px 0px #f8f9b9;
}
</style>
<script type="text/javascript">
function showHideAT(){
var at = document.getElementById("at");
var w = at.offsetWidth;
at.opened ? moveAT(0, -200-w) : moveAT(20-w, 0);
at.opened = !at.opened;
}
function moveAT(x0, xf){
var at = document.getElementById("at");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
at.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveAT("+x+", "+xf+")", 10);}
}
</script>
<div id="at">
<div class="attab" onclick="showHideAT()"> </div>
<div class="atcontent">
<div align="left">
<div style="background:#ffffff;">
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/mainbom&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&appId=371524026202784" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
<div align="right"><a href="javascript:void(0);" onclick="showHideAT()"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgUhm1rfMh_mzSVykRdyMbwgSN1OLrNZ-452IsF1luyBjnbiMWc8ISUS7PvfMTAMHiJFtGB4AyAv4wOwH4nNSpSjgiAxkjW7mkHJUM2yMEPgA3ClMC9ekRTV7rGsEAl3-zH4Rc_daQOD1G/s128/Close-32.png" alt="close" title="Click here to Close Box" /></a></div>
</div></div>
<script type="text/javascript">
var at = document.getElementById("at");
at.style.top = (-200-at.offsetWidth).toString() + "px";
</script>
<div style='display:scroll; position:fixed; top:50%; left:0px;'><a href="javascript:void(0);"onclick="showHideAT()"/><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhl4keVsUztpNlrOD0aEuC_dgGW0dcsQeZaqtdgowlcRpuSTDrKraiIeGgu_gSteYlbohtaKm_bbUipjOt0lxhX5xYq-d2pK08o_H3G35jk8UR7k4RozuS5wrfblFWTiNkrvEmXQZOil_Aj/s128/Drink-Facebook.png" /></a>
</div>
Catatan:
- Ganti http://www.facebook.com/mainbom dengan URL Fans Page Facebook Anda.
- Jika ingin memasang tombol icon facebook di sebelah kanan, ganti left:0px; dengan right:0px;













No comments